about
网站主要内容
本网站用来记录我个人的技术分享博客、生活中遇到的趣事以及所阅读的杂乱文章感言等。
网站部署方法
本网站是基于 hexojs 将 markdown 文件转换为 静态网站。
- hexojs 官网地址:https://hexo.io/
- heyan 主题地址:https://github.com/smile-yan/hexo-theme-heyan
使用到的 hexo 插件包括
- hexo-generator-search 用于提供搜索功能
- hexo-abbrlink 为每篇文章生成短链接的方式
此外,为了方便编写博客,经过一段时间比较,最终采用的方案是 hexojs+git+webhook+nginx。
按照博客从编写到发布的顺序,可以概述为:
- 在自己的PC机器上写博客(编写工具后文介绍),编写完成以后,将博客文件提交到 git 仓库中;
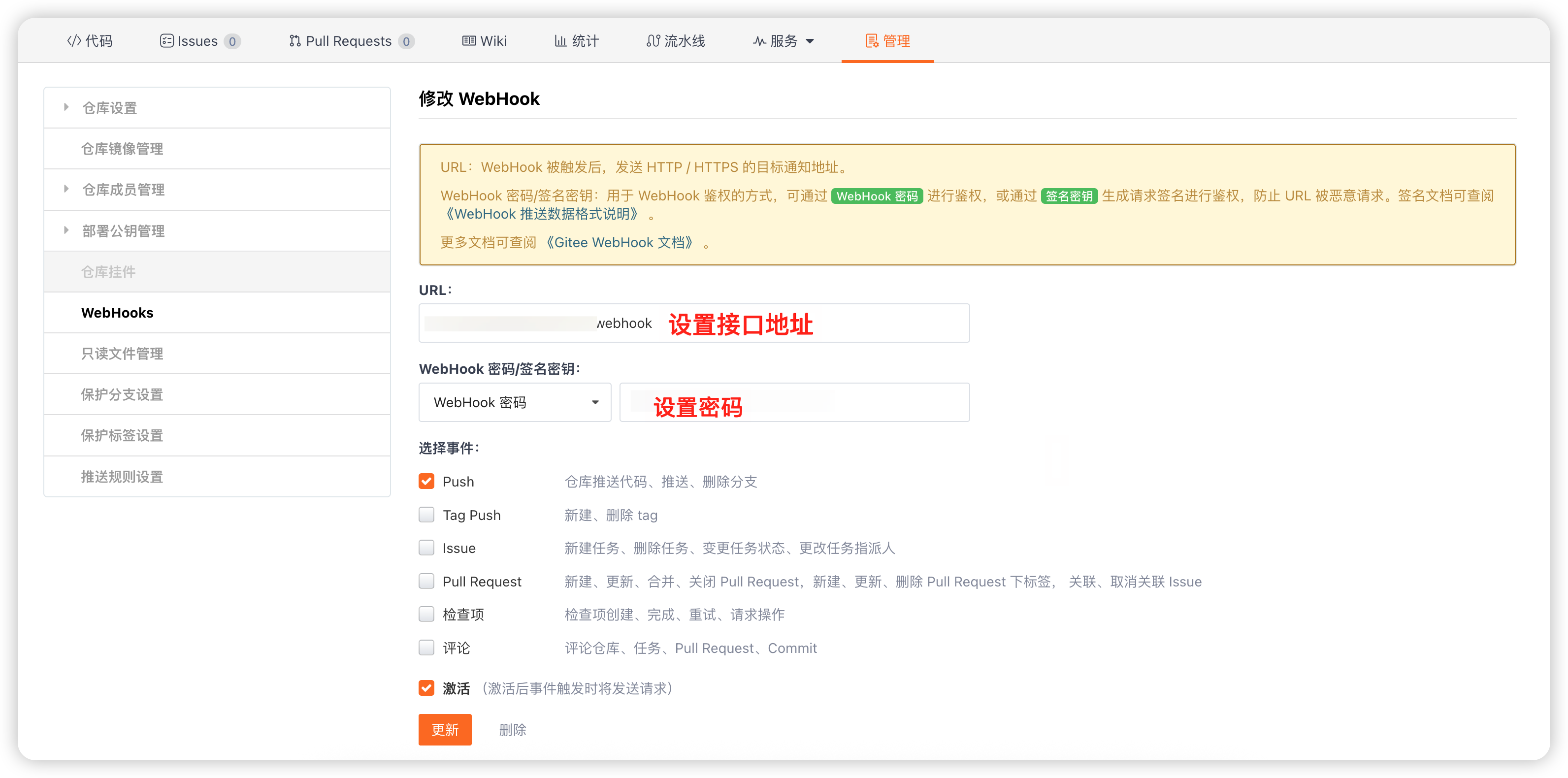
- 配置 git 仓库,设置仓库的 webhook 操作,操作如图所示

- 在服务器上部署服务,接收 webhook 提交的请求。即 当每次 git push 提交博客到 git 仓库时,仓库会自动根据配置的 webhook 向指定 url 提交一个 post 请求。此步骤就是部署服务接收这个请求;
- 服务器接收到请求以后,将执行 hexo 的相关命令,包括生成静态文件,并将静态文件复制到 nginx 的 html 文件夹中。
写博客使用的工具
markdown 编辑器采用的是 vscode,放弃使用 typora 的主要原因是我需要每次手动输入命令提交 git push 很麻烦。
而借助 vscode 的插件 Code Runner 可以简单配合脚本文件提交博客。
使用 PicGo 软件上传图片到自己购买的阿里云的 OSS 中,每次写博客的时候图片都需要上传以后返回链接,从而贴图到 markdown 文件中。
费用问题
除去时间成本,网站部署的主要费用包括:
- 云服务器成本(最主要占比),云服务器购买的是腾讯云。
- 域名,于腾讯云注册并定期续费
- OSS,购买阿里云的OSS。
Smileyan
2025.07.20 02:19